
はてなブログ「関連記事」をカスタマイズします!
ずっと気になっていた「関連記事」をカスタマイズしました。
記事下に表示される「関連記事」ですが、ワンタッチで表示・非表示が選べます。
私は、表示はしたいけど表示の仕方がイマイチだなぁ...と思っていたので、今回カスタマイズしてみました。
気に入らなかった点
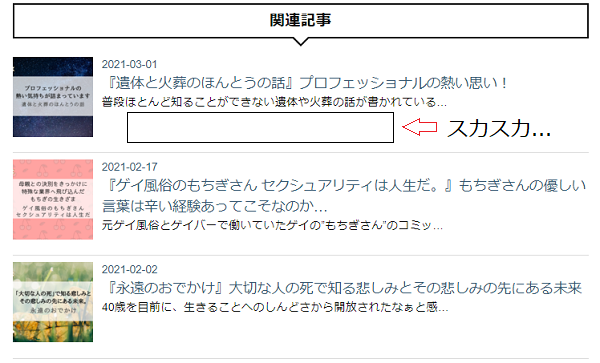
●カスタマイズ前の表示(PC)がこちら。

横に間延びしているような感じで、スカスカしたような印象。
あと、タイトルの下に表示される説明文が不要。(ほんの少ししか表示されないからなくていい。)
●カスタマイズ前の表示(スマホ)がこちら。

タイトル下の説明文が、画像の下に入り込んでいてゴチャゴチャ感が凄い。
以上が気に入らなかった点です。
レッツ!カスタマイズ!
今回変更した点は...
①PC表示の際に2列に表示されるようにしました。(スマホでは見にくくなるので1列表示)
②記事のタイトルの文字サイズを少し小さくして、太字にしました。
③タイトル下の説明文を消しました。
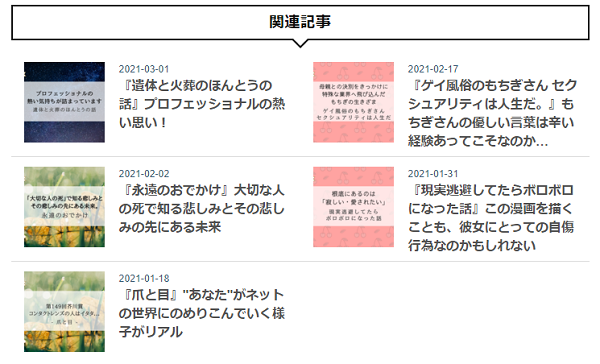
●カスタマイズ後の表示(PC)がこちら。

2列になってスカスカ感がなくなり、ちょろっと表示されていた説明文がなくなりました。
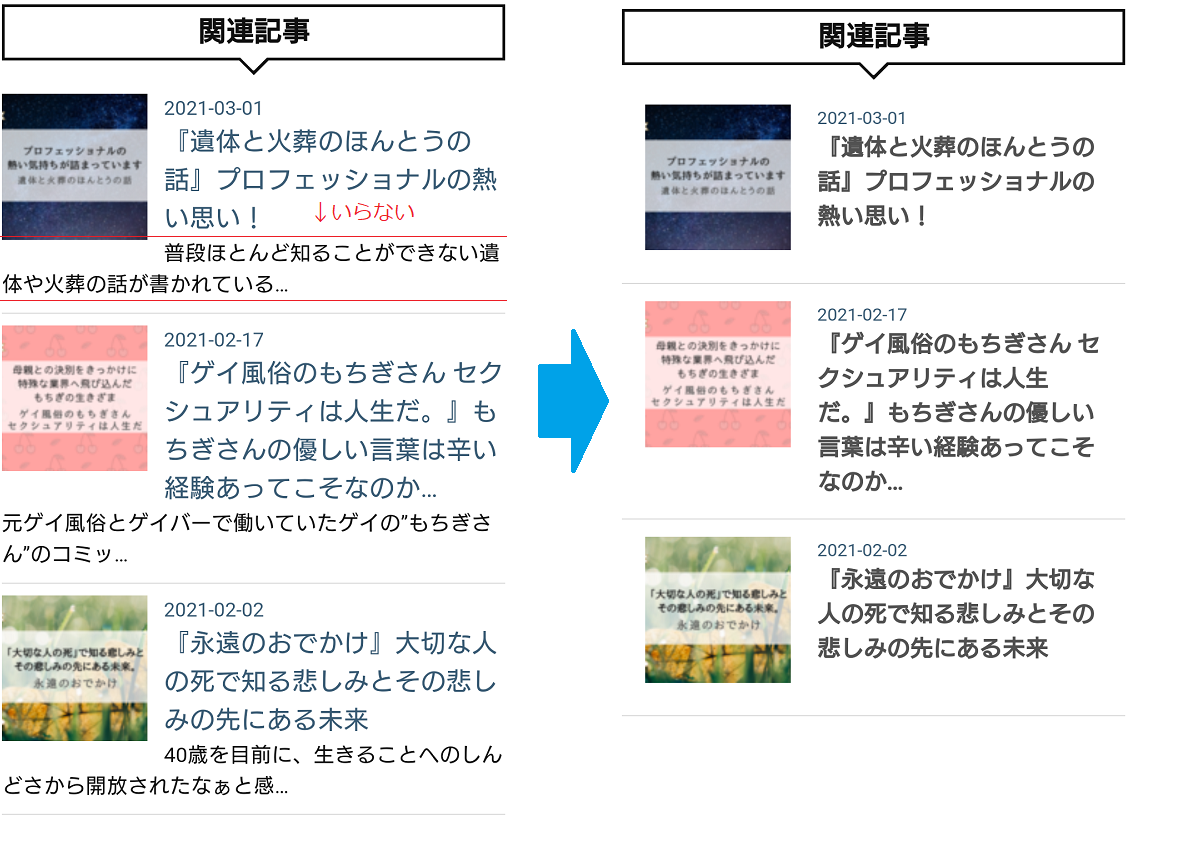
●カスタマイズ後の表示(スマホ)がこちら。

説明文がなくなって、画像の下に文字が回り込まなくなってスッキリ!
●カスタマイズ前後の比較(PC)

●カスタマイズ前後の比較(スマホ)

いやー、めっちゃ気に入ったんだけども!!
まさに私が望んでいた形になりました。
今回のカスタマイズのcssコード
/* おすすめ関連記事2列 */
.related-entries li {
float: left;
text-align: left;
width: 50%;
height: 150px; /* 高さ調整 */
padding: 4px 0;
box-sizing: border-box;
font-size: 100%; /* 文字の大きさ調整 */
border-bottom: 1px solid #ddd;
}
.related-entries-item-inner {
padding: 8px;
}
.related-entries-image-link {
float: left;
margin: 0 8px 8px;
}
.related-entries-title {
margin: 8px 0;
}
/* float解除 */
.related-entries::after {
content: "";
display: block;
clear: both;
}
/* スマートフォン1列 */
@media only screen and (max-width:767px){
.related-entries li {
float: none;
width: 100%;
height: auto;
}
}
/*関連記事のタイトル*/
a.urllist-title-link.related-entries-title-link.urllist-title.related-entries-title {
text-decoration: none;
color: #525252;
font-weight: 700; /* 太字 */
}
/*関連記事の説明を消す*/
.urllist-entry-body.related-entries-entry-body {
display: none;
}
今回のカスタマイズでは、下記のサイト様を参考にさせていただきました。
お2人のおかげでカスタムできました。感謝!
カスタマイズが上手くいったときの爽快感ハンパない!これだからカスタマイズはやめられません。



